| | 
Kontakt
|
Metadevices GmbH
Oliver Blodig
Projektentwicklung
Mauerstraße 8
33602 Bielefeld
Tel: 0521 / 142 57 22
Fax: 0521 / 142 57 32
Anfrage starten >>> |
| |  |
Screenshots
|

|
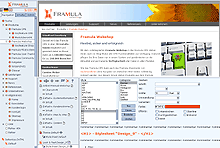
Übersicht
Sie sehen hier die
Normalansicht des Redakteurs bei der Pflege des Auftrittes. Im linken
Bereich "Navigation" sehen Sie die Navigationstruktur Ihres
Internetauftrittes, welche Sie gleichzeitig nutzen um zu den Inhalten
Ihres Auftrittes zu gelangen. Haben Sie einen Navigationspunkt aktiviert,
können Sie die dazugehörigen Inhalte im "Kontextmenü" (Bereich: Mitte
unten - im Bild) ansteuern und dort zur Bearbeitung die
gewünschten Funktionen aufrufen. Unten rechts nehmen Sie dann die jeweilig
aufgerufene Änderung vor. Im oberen rechten Bereich können Sie nach dem
Speichern der Änderung im Preview - Fenster (Vorschau) die
Eingabe auf Korrektheit überprüfen. |
|

|
Editor
Mit Hilfe des Editors können Sie
ähnlich wie in Word Ihre Inhalte (Texte) bearbeiten. Über den Editor haben
Sie Zugriff auf sämtliche notwendigen Funktionen um einen Inhalt
vollständig zu erstellen. So können Sie hier Tabellen, Links und Bilder
einpflegen und nach dem Abspeichern das Publikationsdatum sowie
die Lese- und Schreibrechte für den Inhalt
festlegen. |
|

|
Link einfügen - Dialog
Um einen Link
einzufügen, müssen Sie lediglich das gewünschte Objekt (Text
oder Bild) markieren und den "Link einfügen" - Dialog aufrufen. Sie
können nun jede Art von Link für das Objekt festlegen. Sie haben dabei die
Wahl unter: Link auf eine Internetseite des Selben oder eines anderen
Internetauftrittes, Anker, Emailadresse, Popup, aber auch die Möglichkeit
einen neuen CSS-Style oder einen "Mouse over" - Effekt
einzufügen. |
|

|
Bild einfügen - Dialog
Um ein
Bild einzufügen, klicken Sie einfach auf die Stelle im Text wo Sie das
Bild positionieren möchten. Rufen Sie den "Bild einfügen" Dialog auf.
Sie können nun in der Verzeichnisstruktur Ihrer Bilddatenbank den
gewünschten Ordner auswählen, dabei werden Ihnen alle Bilder in diesem
Ordner angezeigt, wählen Sie nun das gewünschte Bild aus, legen Sie die
Ausrichtung und den Abstand des Bildes zum Text fest und fügen
Sie das Bild ein. |
|

|
Tabellen einfügen - Dialog
Sie können eine Tabelle einfügen, in dem
Sie mit dem Cursor die gewünschte Position im Text anklicken
und den "Tabellen einfügen" Dialog aufrufen. Hier können Sie die Anzahl der
Spalten und Zeilen der Tabelle, die gewünschte Farbe für
den Tabellenkopf sowie spalten- bzw. zeilenweise Farbwechsel in der Tabelle
festlegen. |
|

|
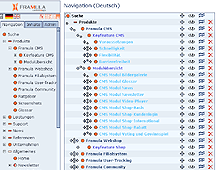
Übersicht - Navigation
Zur schnellen
Übersicht über den Auftritt verfügt das System über eine Übersicht für den
gesamten Auftritt. Hier wird Ihnen der gesamte Navigationsbaum aufgeklappt
und mit Zusatzinformationen zu jedem einzelnen Navigationspunkt angezeigt.
So erfahren Sie hier auf einen Blick welche Inhalte vorgelegt, offline
gesetzt oder zurückgestellt wurden. Gleichzeitig gelangen Sie auch
von hier aus in jeden einzelnen Navigationspunkt und können ihn da
bearbeiten. |
|

|
CSS-Editor
Mit Hilfe des CSS-Editor
können Sie mit wenigen Mausklicks und ohne Programmierkenntnisse
CSS-Styles bearbeiten, löschen und hinzufügen. Sie können den CSS-Editor
in jedem Kontextmenü eines jeden Navigationspunktes aufrufen.
|
|

|
Theme bearbeiten -
Dialog
Sie finden
im Kontextmenü Ihres Navigationspunktes immer das für diesen Navigationspunkt
vergebene Theme. Sie können dort den Dialog entweder im Programmiercode oder
als Formular aufrufen, um das Theme zu bearbeiten. Je nach Design
Ihres Auftrittes haben Sie unterschiedlich viele Möglichkeiten das
Farbschema, die Schriftarten, Logos und allgemeine Bilder zu ändern, auszutauschen
und zu bearbeiten. Sie können dort außerdem weitere Themes anlegen und
diese auch anderen Navigationspunkten verfügbar
machen. |
|

|
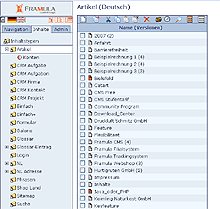
Übersicht - Inhalte
Im Tab-Inhalte haben
Sie die Möglichkeit Ihre Inhalte sortiert nach Inhaltsmodulen aufzulisten.
So haben Sie mit einem Klick die Möglichkeit sich alle angelegten
Artikel (bestehend aus einem Überschriftsfeld und einem Editorfeld) in
Ihrem Auftritt anzeigen zu lassen und gegebenenfalls zu bearbeiten.
Gleichzeitig erfahren Sie hier auch den Online-Status
Ihrer Inhalte. Zudem können Sie hier Inhalte klonen, kopieren,
verschieben u.v.m. |
|

|
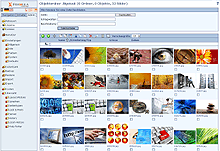
Objekt- und Bilddatenbank
Sie haben hier
alle Möglichkeiten, um Ihre Daten in einer von Ihnen festgelegten Form
strukturiert abzulegen. Dabei können Sie u.a. Verzeichnisse anlegen,
löschen, verschieben aber auch kopieren, packen und entpacken.
Gleichzeitig können Sie unter vielfältigen
Ansichtsmöglichkeiten für Ihre Dateien wählen. Alle hier eingepflegten
Daten stehen Ihnen dann auch automatisch für Ihre Webseiten zur
Verfügung. |
|

|
Online Hilfe
Sollten Sie einmal trotz
der vielfältigen und intuitiven Benutzerführung des CMS, Hilfe bei
der Bedienung des Systems benötigen, können Sie an jeder Stelle im
System unsere kontextspezifische Online-Hilfe
aufrufen. |
|  |
|